Основы работы в Dreamweaver
Планирование приложения
Перед разработкой любого приложения следует подробно разобраться в том, как оно должно работать. В процессе создания непременно потребуется что-либо усовершенствовать и принять новые решения, и идея будет развиваться дальше. Но прежде, чем начинать, следует точно знать, что именно будет построено. Нередко я рисую блок-схемы как с помощью программы Freehand MX, так и на бумаге.
В случае с этим приложением рекомендуется снова посетить онлайновую версию сайта и посмотреть окончательную версию приложения. После того, как станет ясно, к чему следует стремиться, все шаги станут намного понятнее.
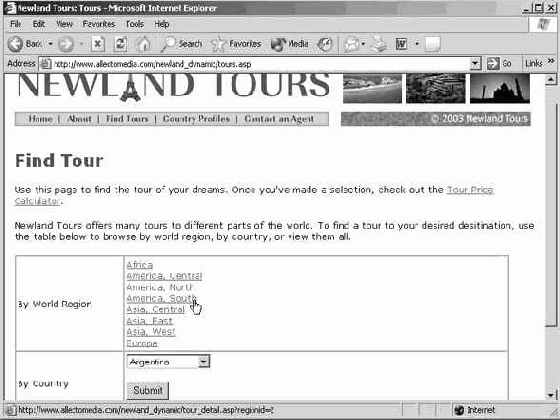
- Откройте в браузере страницу, расположенную по адресу: http://www.allectomedia.com/newland_dynamic/tours.asp, для идентификации пользователя введите "osiris@allectomedia.com", в качестве пароля – "osiris", а затем нажмите кнопку для регистрации Submit.
Процедура регистрации для входа в систему будет реализована через несколько уроков.
- Не нажимая кнопку мыши, наведите указатель на ссылки с названиями географических регионов и на ссылку View all tours (Просмотр всех туров) у нижнего края страницы.
Cтраница содержит три различных способа для доступа к описаниям путешествий. Во-первых, туры отображаются по выбранному региону. Во-вторых, можно показать все путешествия для выбранной страны. Если щелкнуть на ссылке View all tours, то на странице будут представлены все путешествия (без всякой фильтрации).
При наведении указателя мыши на ссылки, фильтрующие данные по региону, окажется, что к URL-адресу прикреплен параметр regionID=1 (или другое значение). Неудивительно, что SQL-оператор на странице с описаниями (tours_details.asp) использует для фильтрации именно этот параметр. Но при наведении указателя на ссылку View all tours к адресу не добавляются параметры. Поскольку при переходе по этой ссылке данные не фильтруются, нет необходимости пересылать на следующую страницу какие-то переменные.
Если выбрать в меню отдельную страну и нажать кнопку Submit, данные будут отправлены в качестве переменной формы и использованы для фильтрации выбранных записей на следующей странице. Конечно, список стран в этом меню формируется динамически, поэтому список всегда отображает самые последние изменения (см. рис. вверху следующей страницы).
- Щелкните на нескольких разных ссылках и пару раз воспользуйтесь формой, чтобы представить, как происходит совместная работа страниц для поиска и отображения нужных туров.
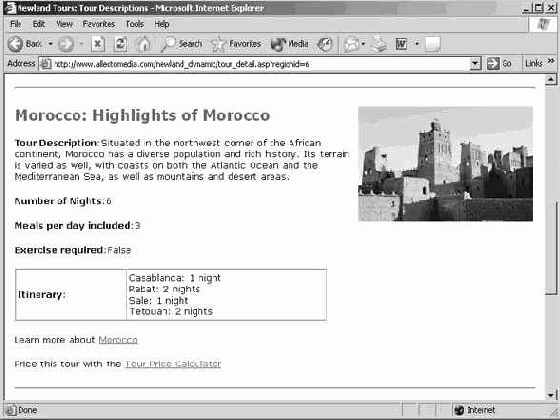
Особое внимание следует уделить URL-адресу. Он содержит параметры только при щелчке на одной из ссылок с названием региона. При переходе на страницу при помощи формы или ссылки View all tours параметры URL-адреса не передаются. Также следует обратить внимание, что все три способа позволяют просмотреть информацию о путешествиях в любой из выбранных стран (см. рис. внизу следующей страницы). - Из любого раздела с описанием путешествия щелкните на ссылке Tour Price Calculator (Калькулятор для расчета стоимости поездки).

увеличить изображение

увеличить изображение
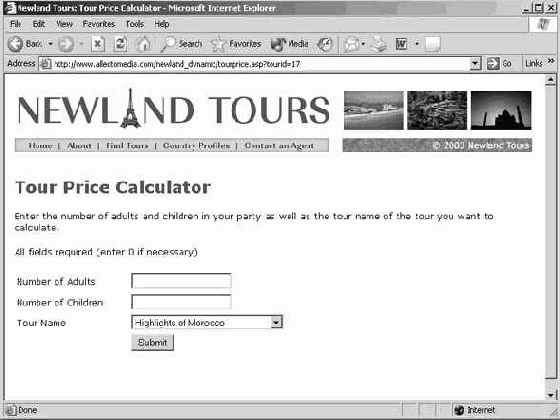
Следует обратить внимание на то, что в раскрывающемся списке с названиями путешествий, отображается именно тот тур, описание которого было на экране во время перехода по ссылке. Так, например, если щелкнуть на ссылке Tour Price Calculator, расположенной в разделе с описанием путешествия "Highlights of Morocco" ("Достопримечательности Марокко"), то в списке окажется выбранным именно это название. Отчасти, это возможно благодаря параметру URL-адреса (в случае с "Highlights of Morocco" — это tourID=17).
Во введении к уроку говорилось, что приложение для поиска и отображения разделов с описанием путешествий будет настроено на совместную работу с приложением для расчета стоимости путешествий. Настройка будет произведена позднее в этом уроке.
И еще, как говорилось ранее, сайт показывает все путешествия, предоставляемые Newland Tours на данный момент, даже при внесении изменений в базу данных. При этом, отображение соответствует критерию отбора нужной записи, который выбирает пользователь для поиска нужной информации.
Завершив изучение приложения, следует закрыть браузер и вернуться в Dreamweaver.

увеличить изображение
